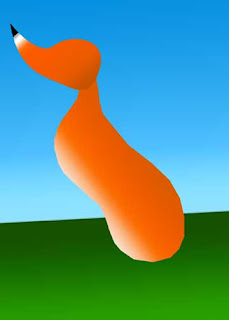
I then selected each body part and used the gradient tool to give the body parts some definition. I even used the gradient tool to create that landscape that the fox would be in.
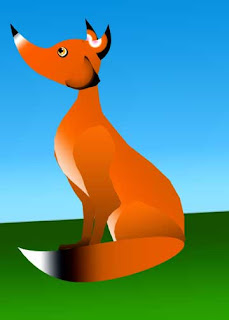
After creating the fox I then went online and found an image of fur that i really liked and added it to the image. I would add the image and made it a layer above the body part that I wanted to add fur over. I used the Puppet Warp tool and the Warp tool the create the direction that I wanted the fur to go. Once that was done I would go to the body part layer, select the area around the body part, then go back to the fur layer and pressed delete. Now the only area with fur is just the body part. I then lowered the opacity of the fur layer so that it would still have the gradient of the fox's body part and still show some texture.
After this I found a grass image and sky image with clouds that i liked and did the same thing that I did with the fur to give it more dimension and change the layer from normal to overlay.
The last thing i did was used the brush tool and used the paint brush that looks like a patch of grass and a blade of grass. I painted around the fox to make it look a little more realistic and doesn't look like the fox isn't just pasted there. I love the contrast of colors of the blue and the orange, it makes it pop out. I also like the different textures so that it doesn't make the image look to flat.
What is it, Digital, Photoshop CC 2017