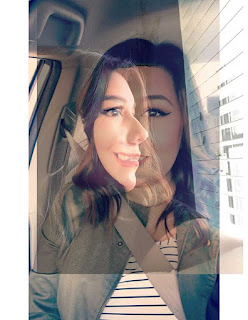
For this piece, when I found this image online, I knew what direction that I wanted to go with it. I liked the care free look on her face and how she was in a tree. Sometimes we feel like the world is against us but we put on a happy face and don't let anyone know how we really feel. I felt like with this I could accomplish that feeling and just to hold on to something when we feel troubled. For this one, I started off with selecting the area below her which was a patch of a long leafed plant. I wasn't sure exactly if I should use flames or broken glass. When I added in those photos, and removed the areas that weren't selected, I looked to see which image of fire or glass looked better. I felt like the flames contrasted more than the glass did, so I selected that one.
Next I decided to add some storm clouds and lightning for more of an effect on the tone of the piece. I went ahead and added the photo on another layer and then changed the opacity of it to about 30%. I then went around with the eraser tool and erased the storm picture where the balcony of the building is, the palm tree and the circular sculpture. When that was done I brought back the opacity to 100%.
I also decided last minute to get rid of the ground. I found an image of space and used that to make it feel like if she were to fall, there's no way back out. I put the space image did the same thing to it that I previously did on the storm image. I made sure that this layer though was below the fire layer so it wouldn't be in front of it.
Fake It, Digital, Photoshop CC 2017.